
Sobatcoding.com - Tutorial mudah cara membuat website menjadi Progressive Web Application (PWA)
Website kalian ingin diubah menjadi aplikasi Progressive Web Application (PWA)? Bagaimana caranya? Mari kita simak caranya berikut ini.
Apa itu Progressive Web App (PWA)?
Progressive Web App adalah teknik yang dilakukan untuk optimasi atau meningkatkan kecepatan website. Tidak hanya melakukan optimasi, namun juga memberi pengalaman terbaik untuk pengguna dalam mengakses sebuah aplikasi. Penerapan PWA memberikan kemudahan akses serta menghilangkan keterbatasan karena sumber atau resource terbatas.
PWA menjadikan akses mudah dengan akses online seperti penggunaan pada mobile di smartphone. Pada website yang menerapkan PWA tidak perlu membuat aplikasi mobile lagi. Hal ini dikarenakan PWA sudah mencakup pada aplikasi mobile. PWA terinspirasi pada website yang diterapkan pada smartphone atau tablet dengan kemudahan akses dan penggunaan browser pada platform smartphone.
Kali ini kita akan mencoba membuat PWA menggunakan Codeigniter. PWA ini bisa juga di aplikasikan untuk website PWA Laravel. Kali ini kita akan mencoba untuk pembuatan PWA di Codeingniter 3.
Berikut langkah-langkahnya:
Step 1: Buat Icons
Buatlah terlebih dahulu icon atau image tipe png dengan berbagai ukuran. Kalian bisa convert image menggunakan berbagai tool atau website online yang tersedia seperti https://www.favicon-generator.org/.
Step 2: Buat File manifest.json
Buat sebuah file web manifest bernama manifest.json , simpan di folder root aplikasi/ hosting dan masukkan kode seperti berikut:
{
"name": "Sobat Coding",
"short_name": "sobatcoding.com",
"description": "Progressive Web App Sobat Coding.",
"icons": [
{
"src": "assets/icons/icon-32.png",
"sizes": "32x32",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "assets/icons/icon-192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "assets/icons/icon-256.png",
"sizes": "256x256",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "assets/icons/icon-384.png",
"sizes": "384x384",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "assets/icons/icon-512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
],
"start_url": "http://localhost/ci3pwa/",
"display": "fullscreen",
"theme_color": "#f45",
"background_color": "#fff"
}
Attribute start_url adalah url pertama kali yang diakses oleh aplikasi PWA. Untuk proses development di lokal menggunakan codeigniter 3 kalian pada attribute start_url bisa tambahkan nama folder aplikasi. Contoh sebagai berikut.
...
start_url: "http://localhost/ci3pwa/",
...Untuk production attribute start_url bisa kalian isi dengan "/" atau url yang ingin kalian tampilkan saat pertama kali di akses. Hal ini berlaku di Codeigniter ataupun Laravel.
Kemudian di dalam tag <head> tambahkan link ke manifest.json nya
<link rel="manifest" href="{PATH}/manifest.json"/>Untuk path nya disesuaikan dengan path manifest.json di simpan
Step 3: Buat File Service Worker
Buat file js bernama service-worker.js dan simpan di folder root aplikasi. Kemudian masukkan kode seperti berikut:
// Installing service worker
const CACHE_NAME = 'pwa-sobat-coding';
/* Add relative URL of all the static content you want to store in
* cache storage (this will help us use our app offline)*/
let resourcesToCache = ["assets/js/app.js", "assets/css/app.css"];
self.addEventListener("install", e=>{
e.waitUntil(
caches.open(CACHE_NAME).then(cache =>{
return cache.addAll(resourcesToCache);
}).then(self.skipWaiting())
);
});
// Cache and return requests
self.addEventListener('fetch', function(event) {
event.respondWith(
fetch(event.request)
.catch(() => {
return caches.open(CACHE_NAME)
.then((cache) => {
return cache.match(event.request)
})
})
)
})
// Update a service worker
const cacheWhitelist = [ CACHE_NAME ];
self.addEventListener('activate', event => {
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
})
);
}).then(() => self.clients.claim())
);
});Untuk variable resourcesToCache bisa diubah sesuai path css, js atau image yang akan di cache.
Step 3: Register Service Worker
Pada file index.php atau index.html, masukkan icon sesuai dengan image icon masing-masing. Untuk contoh seperti berikut.
Jangan lupa tambahkan meta viewport dan meta theme-color berikut ini.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="theme-color" content="#f45">Tambahkan link resource untuk icon yang dipakai. Icon ini akan dipakai sebagai icon shortcut app.
<link rel="shortcut icon" href="{PATH}/icon.png" type="image/png">
<link rel="apple-touch-icon" href="{PATH}/icons-192.png" type="image/png">* Sesuaikan path icon dengan path yang kalian punya.
Tambahkan juga di bagian tag <body> paling akhir script seperti berikut.
<script>
var BASE_URL = '<?= base_url() ?>';
document.addEventListener('DOMContentLoaded', init, false);
function init() {
if ('serviceWorker' in navigator && navigator.onLine) {
navigator.serviceWorker.register( BASE_URL + 'service-worker.js')
.then((reg) => {
console.log('Registrasi service worker Berhasil', reg);
}, (err) => {
console.error('Registrasi service worker Gagal', err);
});
}
}
</script>
Untuk uji coba silahkan kalian test melalui browser masing-masing. Jika sukses akan muncul icon install di address bar browser kalian.
Untuk install kalian tinggal click icon installer tersebut. Secara otomatis akan muncul icon shortcut di layar dekstop kalian.
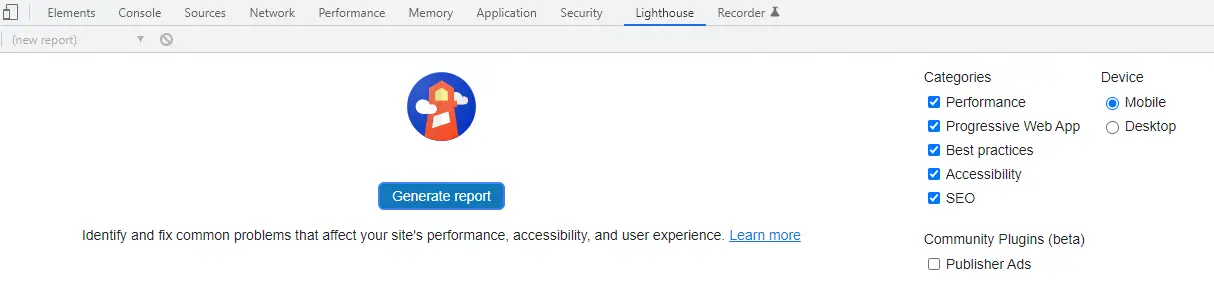
Atau bisa juga kalian test melalui browser Chrome, kemudian klik kanan pilih inspect > pilih Lighthouse.

Membuat PWA Laravel dan PWA Codeigniter 4
Untuk membuat pwa di laravel dan pwa di codeigniter 4, file manifest.json dan service-worker.js kalian simpan di folder public.
Selamat mencoba.
Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini







Komentar 20