
Sobatcoding.com - Tutorial cara membuat form login dan logout menggunakan REST API di Flutter
Pada artikel kali ini sobatcoding akan mencoba membuat android form login dan logout menggunakan flutter. Untuk login kita akan menggunakan API sebagai source data nya. Untuk API bebas, bisa menggunakan API Laravel Lumen atau API Codeingiter ataupun API Node JS. Kita juga akan menggunakan session untuk proses login dan logo out.
Langsung saja kita coba langkah-langkah berikut :
Membuat Project
Kita buat dulu project baru dengan cara klik Ctrl+Shift+P pada keyboard kemudian pilih Flutter:New Project untuk membuat project baru flutter.
Install Dependecies
http: ^0.13.4
email_validator: ^2.0.1
shared_preferences: ^2.0.11Dependecies tergantung dari versi Flutter dan min SDK yang kalian gunakan. Untuk menambahkan dependecies agar sesuai dengan SDK yang kalian gunakan, kita bisa gunakan command line untuk install dependecies flutter seperti berikut :
flutter pub add http
flutter pub add shared_preferences
flutter pub add email_validator
Membuat Form Login
Kita buat dulu sebuah form view login di folder lib/views bernama form_login.dart, kemudian buat widget input email dan password.
var txtEditEmail = TextEditingController();
Widget inputEmail() {
return TextFormField(
cursorColor: Colors.white,
keyboardType: TextInputType.emailAddress,
autofocus: false,
controller: txtEditEmail,
onSaved: (String? val) {
txtEditEmail.text = val!;
},
decoration: InputDecoration(
hintText: 'Masukkan Email',
hintStyle: const TextStyle(color: Colors.white),
labelText: "Masukkan Email",
labelStyle: const TextStyle(color: Colors.white),
prefixIcon: const Icon(
Icons.email_outlined,
color: Colors.white,
),
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(25.0),
borderSide: const BorderSide(
color: Colors.white,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(25.0),
borderSide: const BorderSide(
color: Colors.white,
width: 2.0,
),
),
),
style: const TextStyle(fontSize: 16.0, color: Colors.white));
}
Selanjutnya kita tambahkan kode seperti berikut di widget build :
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueAccent,
body: Container(
margin: const EdgeInsets.all(0),
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.blueAccent, Color.fromARGB(255, 21, 236, 229)],
)),
child: Form(
key: _formKey,
child: ListView(
children: [
ClipPath(
clipper: HeadClipper(),
child: Container(
color: Colors.amber,
margin: const EdgeInsets.all(0),
width: double.infinity,
height: 180,
),
),
const SizedBox(height: 20),
Container(
padding: const EdgeInsets.all(8.0),
alignment: Alignment.center,
child: const Text(
"LOGIN APP",
style: TextStyle(
color: Colors.white,
fontSize: 22,
fontWeight: FontWeight.bold),
),
),
Container(
padding:
const EdgeInsets.only(top: 35.0, left: 20.0, right: 20.0),
child: Column(
children: <Widget>[
inputEmail(),
const SizedBox(height: 20.0),
inputPassword(),
const SizedBox(height: 5.0),
],
)),
Container(
padding:
const EdgeInsets.only(top: 35.0, left: 20.0, right: 20.0),
child: ElevatedButton.icon(
style: ElevatedButton.styleFrom(
primary: Colors.amber,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
side: const BorderSide(color: Colors.blue),
),
elevation: 10,
minimumSize: const Size(200, 58)),
onPressed: () => _validateInputs(),
icon: const Icon(Icons.arrow_right_alt),
label: const Text(
"LOG IN",
style:
TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
)),
)
],
),
),
),
);
}
Validasi Input
Untuk validasi email, kita gunakan plugin email validator dan tambahkan script seperti berikut di TextFormField
...
validator: (email) =>
email != null && !EmailValidator.validate(email)
? 'Masukkan email yang valid'
: null,
Handle Submit Login Form
Kita tambahkan script untuk handle waktu kita waktu proses submit login seperti berikut :
void _validateInputs() {
if (_formKey.currentState!.validate()) {
//If all data are correct then save data to out variables
_formKey.currentState!.save();
doLogin(txtEditEmail.text, txtEditPwd.text);
}
}
doLogin(email, password) async {
final GlobalKey<State> _keyLoader = GlobalKey<State>();
Dialogs.loading(context, _keyLoader, "Proses ...");
try {
final response = await http.post(
Uri.parse("https://api.sobatcoding.com/testing/login"),
headers: {'Content-Type': 'application/json; charset=UTF-8'},
body: jsonEncode({
"email": email,
"password": password,
}));
final output = jsonDecode(response.body);
if (response.statusCode == 200) {
Navigator.of(_keyLoader.currentContext!, rootNavigator: false).pop();
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
output['message'],
style: const TextStyle(fontSize: 16),
)),
);
} else {
Navigator.of(_keyLoader.currentContext!, rootNavigator: false).pop();
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
output.toString(),
style: const TextStyle(fontSize: 16),
)),
);
}
} catch (e) {
Navigator.of(_keyLoader.currentContext!, rootNavigator: false).pop();
Dialogs.popUp(context, '$e');
}
}
Simpan Session
Untuk simpan session kita tambahkan kode berikut
saveSession(String email) async {
SharedPreferences pref = await SharedPreferences.getInstance();
await pref.setString("email", email);
await pref.setBool("is_login", true);
}
Logout/ Remove Session
Untuk fungsi logout menghapus session kita tambahkan kode seperti berikut
logOut() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
setState(() {
preferences.remove("is_login");
preferences.remove("email");
});
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (BuildContext context) => const PageLogin(),
),
(route) => false,
);
}
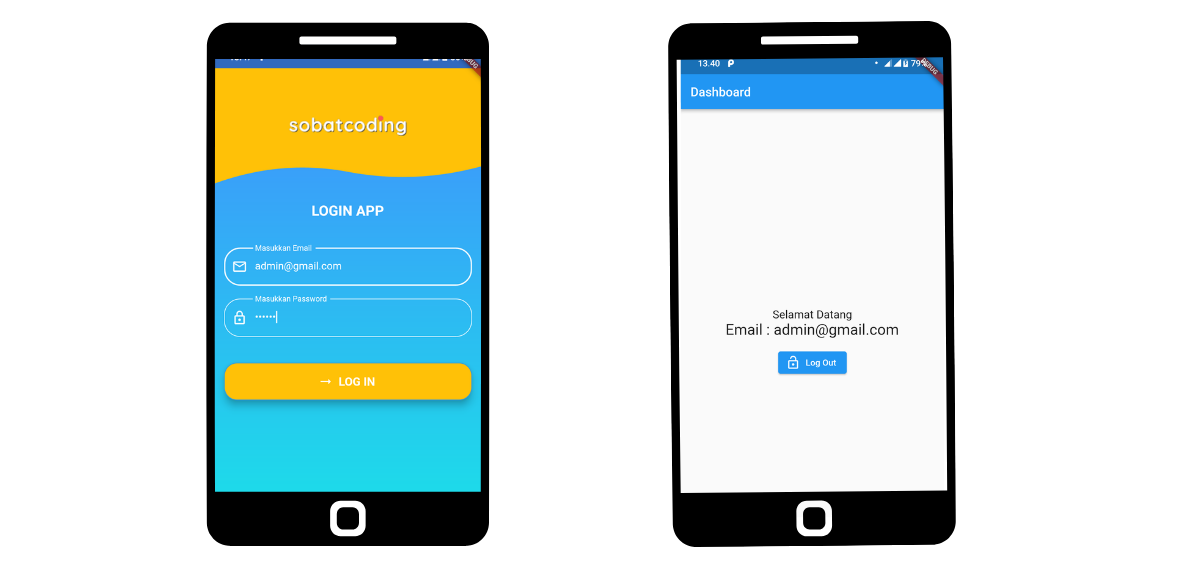
Tampilan dari from login yang telah dibuat kurang lebih seperti gambar berikut

Gambar Form Login
Untuk lebih lengkapnya silahkan cek source code di link berikut : https://github.com/sobatcoding21/AndroidFlutter/blob/main/lib/views/login_page.dart
Sekian tutorial kali ini. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.
Semoga bermanfaat.







Komentar 25