
Sobatcoding.com - Cara Membuat Form Login Menggunakan Google dengan PHP dan MYSQL
Hampir semua website memiliki fitur login untuk masuk ke dalam suatu aplikasi. Banyak sekali fitur login yang digunakan, salah satunya adalah menggunakan Google Acount. Tentunya fitur ini sangat membantu user untuk login ke sebuah aplikasi tanpa harus register terlebih dahulu. Pendaftaran nantinya akan dihandle lewat google account dimana account kita telah terdaftar terlebih dahulu di email google.
Tutorial kali ini akan membahas cara membuat form login menggunakan Google dengan PHP dan MYSQL. Dimana nanti account akan disimpan ke database MYSQL. Perhatikan langkah-langkahnya berikut ini.
Membuat Google API
Pada step ini kita buat terlebih dahulu Google Api untuk mendapatkan Client ID dan Client Secret untuk akses ke Google API nantinya. Berikut langkah-langkahnya.
- Buka Google API di https://console.developers.google.com.
- Klik Dropdown seperti pada gambar berikut.
.png)
- Lalu muncul popup, klik NEW PROJECT.

- Kemudian muncul Form New Project. Silahkan isi Project Name sesuai dengan nama project yang teman-teman akan buat. Pada tutorial kali ini akan dibuat project dengan nama API sobatcoding. Klik tombol CREATE.

- Setelah berhasil teman-teman akan kembali ke halaman awal. Klik kembali dropdown dan pilih project yang telah teman-teman buat.
.png)
Pilih API sobatcoding
- Pilih menu OAuth consent screen di menu sidebar sebelah kiri. Akan muncul Form OAuth Consent Screen, silahkan pilih External, lalu klik tombol CREATE.

- Kemudian akan ada form baru, silahkan isi Application Name, user supprt email dan upload Application Logo. Lalu klik tombol SAVE yang ada di paling bawah form.

- Klik menu Library yang ada di menu sidebar sebelah kiri. Pada input pencarian ketikkan "google+". Kemudian pilih Google+ API. Klik tombol "ENABLE".

- Klik tombol menu disebelah kiri pojok atas, pada menu APIs & Services, Pilih Menu Credentials.

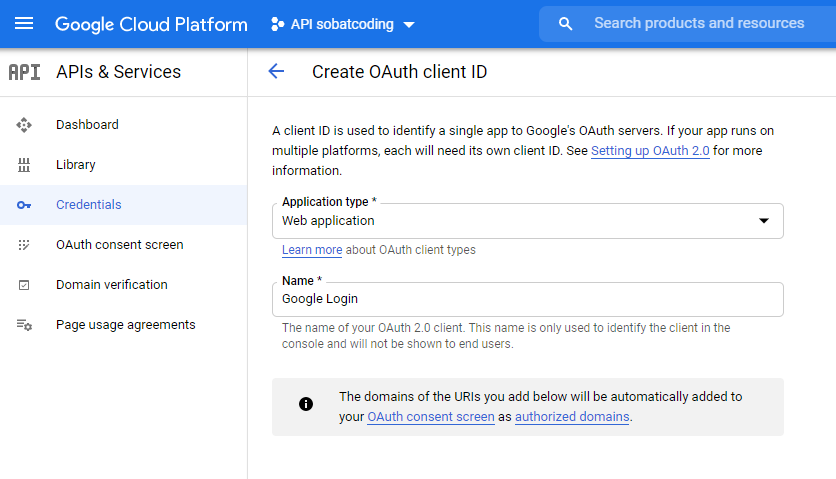
- Pada Menu Credentials, Klik tombol "CREATE CREDENTIALS". Lalu pilih "OAuth client ID".
- Isi inputan pada form tersebut sesuai gambar dibawah ini.
Pilih Web application untuk Application type dan masukkan Name sesuai dengan project teman-teman.
Klik tombol CREATE. - Akan muncul sebuah Popup OAuth Client, yang isinya adalah Client ID dan Client Secret yang kita butuhkan untuk menggunakan Google API ini.

Google API Client Library for PHP
Setelah mendapatkan Client ID dan CLient Secret, kita butuh library Google API Client Library for PHP. Kita bisa download menggunakan composer atau download secara manual. Berikut langkah-langkahnya:
- Kita buat terlebih dahulu folder login_google di dalam folder xampp\htdocs.
- Masuk ke folder login_google, kemudian download Google API Client Library menggunakan composer dengan perintah berikut :
composer require google/apiclient:^2.10Teman-teman juga bisa download secara manual melalui link ini. Sesuaikan file yang di download dengan versi PHP teman-teman. Unzip file yang telah di download dengan nama google-api-php-client.
Membuat Database Users
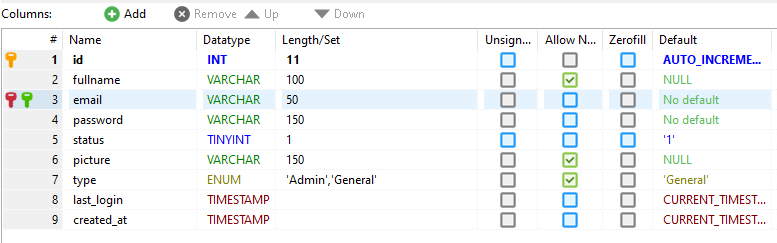
Buatlah sebuah database dengan nama db_login. Dan buatlah sebuah table dengan nama users dengan struktur sebagai berikut.

Membuat Form Login
Buat sebuah form login dengan nama index.php. Masukkan kode seperti berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Google</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.lineicons.com/3.0/lineicons.css">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.login-box {
max-width: 350px;
margin: 0 auto;
background: #fff;
}
.login-box-header, .login-box-body {
padding: 1rem;
}
.login-box-header h1 {
font-size: 32px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="login-box">
<div class="login-box-header"><h1>Login Google</h1></div>
<div class="login-box-body">
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="email" />
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" name="password" />
</div>
<div class="form-group text-center">
<button class="btn btn-primary"> Sign In</button>
<p>Atau</p>
<a class="btn btn-danger text-white"><i class="lni lni-google"></i> Login dengan Google</a>
</div>
</div>
</div>
</div>
</body>
</html>Tampilan halaman index.php

Membuat Koneksi Database
Buatlah sebuah file dengan nama koneksi.php, dan masukkan kode seperti berikut.
<?php
$servername = "localhost";
$database = "db_login";
$username = "root";
$password = "";
// untuk tulisan bercetak tebal silakan sesuaikan dengan detail database Anda
// membuat koneksi
$conn = mysqli_connect($servername, $username, $password, $database);
// mengecek koneksi
if (!$conn) {
die("Koneksi gagal: " . mysqli_connect_error());
}
mysqli_close($conn);
file koneksi.php ini berfungsi sebagai koneksi ke database.
Membuat Konfigurasi
Buatlah sebuah file dengan nama config.php, dan masukkan kode seperti berikut ini.
<?php
//Include Google Client Library for PHP autoload file
#untuk konfigurasi via composer
require_once 'vendor/autoload.php';
#untuk konfigurasi via download manual
#require_once 'google-api-php-client/vendor/autoload.php';
//Make object of Google API Client for call Google API
$google_client = new Google_Client();
//Set the OAuth 2.0 Client ID
$google_client->setClientId("CLIENT_ID");
//Set the OAuth 2.0 Client Secret key
$google_client->setClientSecret("SECRET_KEY");
//Set the OAuth 2.0 Redirect URI
$google_client->setRedirectUri('http://localhost/login_google/index.php');
//
$google_client->addScope('email');
$google_client->addScope('profile');
?>Untuk CLIENT_ID dan SECRET_KEY, masukkan sesuai dengan Client ID dan Secret ID yang teman-teman telah buat sebelumnya.
Buka kembali file index.php dan tambahkan kode seperti pada gambar berikut sebelum tag html :
<?php
session_start();
include("config.php");
include("koneksi.php");
//Ceck jika ada session maka redirect ke halaman login.php
if( isset($_SESSION['access_token'] ) )
{
header("location: login.php");
}
?>Tambahkan juga kode seperti berikut ini setelah tag body:
<?php
//Membuat variable untuk link login via google
$login_url = '#';
//$_GET["code"] variable yang diterima setelah login ke Google Account redirect ke PHP script
if(isset($_GET["code"]))
{
$token = $google_client->fetchAccessTokenWithAuthCode($_GET["code"]);
//Cek kondisi apakah ada error selama request authentifikasi
if(!isset($token['error']))
{
//Set access token
$google_client->setAccessToken($token['access_token']);
//Simpan "access_token" value di $_SESSION variable.
$_SESSION['access_token'] = $token['access_token'];
//Membuat Object of Google Service OAuth 2 class
$google_service = new Google_Service_Oauth2($google_client);
//Mendapatkan user profile data dari Google
$data = $google_service->userinfo->get();
#Simpan ke tabel users
#cek user exist
$result = $conn->query("SELECT * FROM users WHERE email ='".$data['email']."' ");
if ($result->num_rows < 1 ) {
$fullname = $data['family_name']. " ". $data['given_name'];
$email = $data['email'];
$picture = $data['picture'];
$current = date("Y-m-d H:i:s");
$sqlinsert = "INSERT INTO users (fullname, email, picture, created_at)
VALUES ('".$fullname."', '".$email."', '".$picture."', '".$current."')";
$conn->query($sqlinsert);
}
//Simpan data ke $_SESSION variable
if(!empty($data['given_name']))
{
$_SESSION['first_name'] = $data['given_name'];
}
if(!empty($data['family_name']))
{
$_SESSION['last_name'] = $data['family_name'];
}
if(!empty($data['email']))
{
$_SESSION['email'] = $data['email'];
}
if(!empty($data['gender']))
{
$_SESSION['gender'] = $data['gender'];
}
if(!empty($data['picture']))
{
$_SESSION['picture'] = $data['picture'];
}
#Redirect ke halaman login
header("location: login.php");
}
}
//Ceck apakah sudah ada session access_token untuk mebuat URL login via Google
if(!isset($_SESSION['access_token']))
{
//Buat URL Login via Google
$login_url = $google_client->createAuthUrl();
}
?>Kode di atas adalah kode untuk handle request yang diterima dari Google API nantinya.
Untuk kode full dari file index.php adalah seperti berikut.
<?php
session_start();
include("config.php");
include("koneksi.php");
if( isset($_SESSION['access_token'] ) )
{
header("location: login.php");
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Google</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.lineicons.com/3.0/lineicons.css">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.login-box {
max-width: 350px;
margin: 0 auto;
background: #fff;
}
.login-box-header, .login-box-body {
padding: 1rem;
}
.login-box-header h1 {
font-size: 32px;
text-align: center;
}
</style>
</head>
<body>
<?php
//Membuat variable untuk link login via google
$login_url = '#';
//$_GET["code"] variable yang diterima setelah login ke Google Account redirect ke PHP script
if(isset($_GET["code"]))
{
$token = $google_client->fetchAccessTokenWithAuthCode($_GET["code"]);
//Cek kondisi apakah ada error selama request authentifikasi
if(!isset($token['error']))
{
//Set access token
$google_client->setAccessToken($token['access_token']);
//Simpan "access_token" value di $_SESSION variable.
$_SESSION['access_token'] = $token['access_token'];
//Membuat Object of Google Service OAuth 2 class
$google_service = new Google_Service_Oauth2($google_client);
//Mendapatkan user profile data dari Google
$data = $google_service->userinfo->get();
#Simpan ke tabel users
#cek user exist
$result = $conn->query("SELECT * FROM users WHERE email ='".$data['email']."' ");
if ($result->num_rows < 1 ) {
$fullname = $data['family_name']. " ". $data['given_name'];
$email = $data['email'];
$picture = $data['picture'];
$current = date("Y-m-d H:i:s");
$sqlinsert = "INSERT INTO users (fullname, email, picture, created_at)
VALUES ('".$fullname."', '".$email."', '".$picture."', '".$current."')";
$conn->query($sqlinsert);
}
//Simpan data ke $_SESSION variable
if(!empty($data['given_name']))
{
$_SESSION['first_name'] = $data['given_name'];
}
if(!empty($data['family_name']))
{
$_SESSION['last_name'] = $data['family_name'];
}
if(!empty($data['email']))
{
$_SESSION['email'] = $data['email'];
}
if(!empty($data['gender']))
{
$_SESSION['gender'] = $data['gender'];
}
if(!empty($data['picture']))
{
$_SESSION['picture'] = $data['picture'];
}
#Redirect ke halaman login
header("location: login.php");
}
}
//Ceck apakah sudah ada session access_token untuk mebuat URL login via Google
if(!isset($_SESSION['access_token']))
{
//Buat URL Login via Google
$login_url = $google_client->createAuthUrl();
}
?>
<div class="container">
<div class="login-box">
<div class="login-box-header"><h1>Login Google</h1></div>
<div class="login-box-body">
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="email" />
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" name="password" />
</div>
<div class="form-group text-center">
<button class="btn btn-primary"> Sign In</button>
<p>Atau</p>
<a href="<?php echo($login_url) ?>" class="btn btn-danger text-white"><i class="lni lni-google"></i> Login dengan Google</a>
</div>
</div>
</div>
</div>
</body>
</html>
Buatlah sebuah file bernama login.php dan isikan dengan kode sebagai berikut :
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Berhasil Login</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.lineicons.com/3.0/lineicons.css">
</head>
<body>
<div class="container">
<h1>Selamat Datang!</h1>
<table class="table">
<tbody>
<tr>
<td>Nama Depan</td>
<td>:</td>
<td><?php echo($_SESSION['first_name']) ?></td>
</tr>
<tr>
<td>Nama Belakang</td>
<td>:</td>
<td><?php echo($_SESSION['last_name']) ?></td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td><?php echo($_SESSION['email']) ?></td>
</tr>
<tr>
<td>Picture</td>
<td>:</td>
<td><img src="<?php echo($_SESSION['picture']) ?>"/></td>
</tr>
</tbody>
</table>
<a href="logout.php" class="btn btn-danger"> LOGOUT</a>
</div>
</body>
</html>
Buatlah sebuah file bernama logout.php dan isikan dengan kode sebagai berikut :
<?php
session_start();
session_destroy();
header("location: index.php");
?>Kode di atas berfungsi untuk menghapus session yang ada.
Sekian tutorial sobatcoding.com kali ini. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.







Komentar 0