
Sobatcoding.com - Belajar Menggunakan Ajax Jquery Metode Get dan POST
Sekilas tentang AJAX
AJAX atau Asynchronous JavaScript and XML adalah sebuah teknik yang digunakan untuk melakukan XMLHttpRequest (out of band Http request) dari halaman web ke server dan mengirim/mengambil data untuk digunakan di halaman web. AJAX menggunakan javascript untuk membangun XMLHttpRequest, biasanya menggunakan teknik yang berbeda di berbagai browser.
Sesuai namanya, AJAX terdiri dari JavaScript dan XML.
JavaScript adalah bahasa pemrograman untuk mengelola konten website yang dinamis. Sementara XML (eXtensible Markup Language) digunakan untuk memuat dan membawa data dari server ke browser.
AJAX JavaScript dan XML ini bekerja secara asynchronous untuk berkomunikasi dengan server. Proses pertukaran informasi ini dilakukan di background. Artinya, saat AJAX JavaScript dan XML bekerja, halaman dapat tetap diakses oleh pengunjung website.
Dua metode yang paling sering digunakan untuk request-response antara client dan server adalah : GET and POST.
- GET - Meminta data dari source tertentu
- POST - Mengirimkan data untuk diproses ke source tertentu
GET pada dasarnya digunakan untuk mendapatkan (mengambil) beberapa data dari server. Terkadang metode GET dapat mengembalikan data yang di-cache.
POST digunakan untuk mengirim data untuk disimpan ke server, terkadang metode ini juga digunakan untuk mengambil data dari server.
Untuk mempelajari lebih lanjut tentang GET dan POST, perhatikan penjelasan berikut ini:
Ajax Jquery Method GET
Ajax Jquery metode $.get() meminta data dari server dengan permintaan HTTP GET.
Sintaks :
$.get(URL,callback);Perhatikan contoh penggunaan ajax method GET berikut ini.
Buatlah sebuah tampilan html bernama index.html dan masukkan kode seperti berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Contoh Ajax GET Method</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script>
</head>
<body>
<button id="test"> Get Ajax Data</button>
<script>
$(document).ready(function() {
$(document).on('click', '#test', function(e) {
$.ajax({
url : 'get.php',
method: 'GET',
success: function(data) {
//menampilkan hasil GET
console.log(data);
}
})
});
})
</script>
</body>
</html>Setelah berhasil membuat view, buatlah sebuah file php bernama get.php dan masukkan kode seperti berikut ini:
<?php
$array = [
[
'id' => 1,
'name' => 'Budi Hartono',
'address'=> 'Malang'
],
[
'id' => 2,
'name' => 'Sasongko Adi Dwi Cahyo',
'address'=> 'Malang'
],
[
'id' => 3,
'name' => 'M. Zhafran Alfikhri',
'address'=> 'Malang'
]
];
header("Content-type:text/html; charset=UTF-8");
header("Content-type:application/json");
echo json_encode($array, JSON_PRETTY_PRINT);
File get.php berfungsi sebagai URL yang akan direquest oleh halaman index.html di atas. File get.php berisi data array yang di encode dan diconvert ke format JSON.
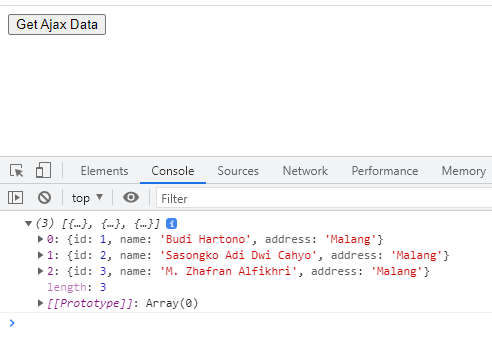
Setelah itu kita bisa coba jalankan script di atas dan bila berhasil, tampilan halaman seperti gambar berikut ini.

Ajax Jquery Method POST
Ajax Jquery metode $.post() mengirim data ke server dengan permintaan HTTP POST.
Sintaks :
$.post(URL,data,callback);Perhatikan contoh penggunaan ajax method POST berikut ini:
Buatlah sebuah view file html kemudian simpan dengan nama index2.html dan masukkan kode sperti berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Contoh Ajax POST Method</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script>
</head>
<body>
<h1>Contoh POST Data via AJAX</h1>
<form id="form-submit">
<label>Judul</label><br/>
<input id="title" name="title" placeholder="Judul" /><br/>
<label>Pesan</label><br/>
<textarea id="message" name="message" placeholder="Pesan .." ></textarea><br/>
<button type="submit" id="test"> Kirim Sekarang</button>
</form>
<label id="response"></label>
<script>
$(document).ready(function() {
$(document).on('submit', '#form-submit', function(e) {
$.ajax({
url : 'post.php',
method: 'POST',
data: $(this).serialize(),
beforeSend: function () {
//function here ...
$('button').prop('disabled', true);
},
success: function(data) {
$('button').prop('disabled', false);
console.log(data);
$('#title').val("");
$('#message').val("");
$('#response').text(data.message);
},
error: function (jqXHR, textStatus, errorThrown) {
$('button').prop('disabled', false);
console.log('Message: ' + textStatus + ' , HTTP: ' + errorThrown );
},
})
return false;
});
})
</script>
</body>
</html>Kode di atas terdapat fungsi beforeSend:function dan error: function.
Di dalam fungsi beforeSend:function kita bisa menambahkan fungsi seperti memunculkan loader atau disabled button, dimana fungsi yang kita buat di dalam beforeSend akan dieksekusi sebelum request dikirim.
Di dalam fungsi error:function kita bisa tambakan fungsi untuk handle error jika terjadi error saat eksekusi request ke dalam server. Contoh kita bisa menambahkan alert seperti berikut.
error: function (jqXHR, textStatus, errorThrown) {
$('button').prop('disabled', false);
alert('Message: ' + textStatus + ' , HTTP: ' + errorThrown );
},
Buatlah sebuah file php simpan dengan nama post.php dan masukkan kode berikut ini :
<?php
$result = ['success' => false, 'message' => ''];
if( isset($_POST['title']) && isset($_POST['message']) )
{
$result['success'] = true;
$result['message'] = "Data berhasil disimpan";
}
header("Content-type:text/html; charset=UTF-8");
header("Content-type:application/json");
echo json_encode($result, JSON_PRETTY_PRINT);
Jalankan script diatas di browser dan jika berhasil akan tampil seperti pada gambar berikut.

Kalian juga bisa membuat request AJAX menggunakan FormData. Dengan menggunakan FormData kalian bisa custom nilai key dan value sesuai dengan kebutuhan kalian. Perhatikan contoh berikut.
<script>
$(document).ready(function() {
$(document).on('submit', '#form-submit', function(e) {
let formData = new FormData();
formData.append('title', $('#title').val());
formData.append('message', $('#message').val());
// Attach file
formData.append('image', $('input[type=file]')[0].files[0]);
$.ajax({
url : 'post.php',
method: 'POST',
data: formData,
processData: false,
contentType: false,
beforeSend: function () {
//function here ...
$('button').prop('disabled', true);
},
success: function(data) {
$('button').prop('disabled', false);
console.log(data);
$('#title').val("");
$('#message').val("");
$('#response').text(data.message);
},
error: function (jqXHR, textStatus, errorThrown) {
$('button').prop('disabled', false);
console.log('Message: ' + textStatus + ' , HTTP: ' + errorThrown );
},
})
return false;
});
})
</script>Jika kalian ingin upload file berupa image atau file menggunakan formData kalian bisa gunakan script di atas
// Attach file
formData.append('image', $('input[type=file]')[0].files[0]);
//atau bisa menggunakan class atau id element
formData.append('image', $('#file')[0].files[0]);
Sekian tutorial Ajax POST dan Ajax Get sederhana kali ini dan semoga bermanfaat.
Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.







Komentar 0