
Sobatcoding.com - Tutorial Sederhana Membuat Splash Screen di Flutter
Terkadang kita ingin membuat sebuah splash screen sebelum menuju halaman home atau halaman utama sebuah aplikasi android. Kali ini kita akan mencoba membuat splash screen sederhana menggunakan flutter dan visual studio code. Library yang kita gunakan kali ini adalah AnimatedSwitcher
kalian bisa baca selengkapnya di link berikut https://api.flutter.dev/flutter/widgets/AnimatedSwitcher-class.html
Langkah pertama kita buat sebuah file untuk halaman splash screen nantinya
import 'dart:async';
import 'package:androidflutter/views/home_page.dart';
import 'package:flutter/material.dart';
class SplashScreen extends StatefulWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
State<SplashScreen> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
bool isVisible = false;
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
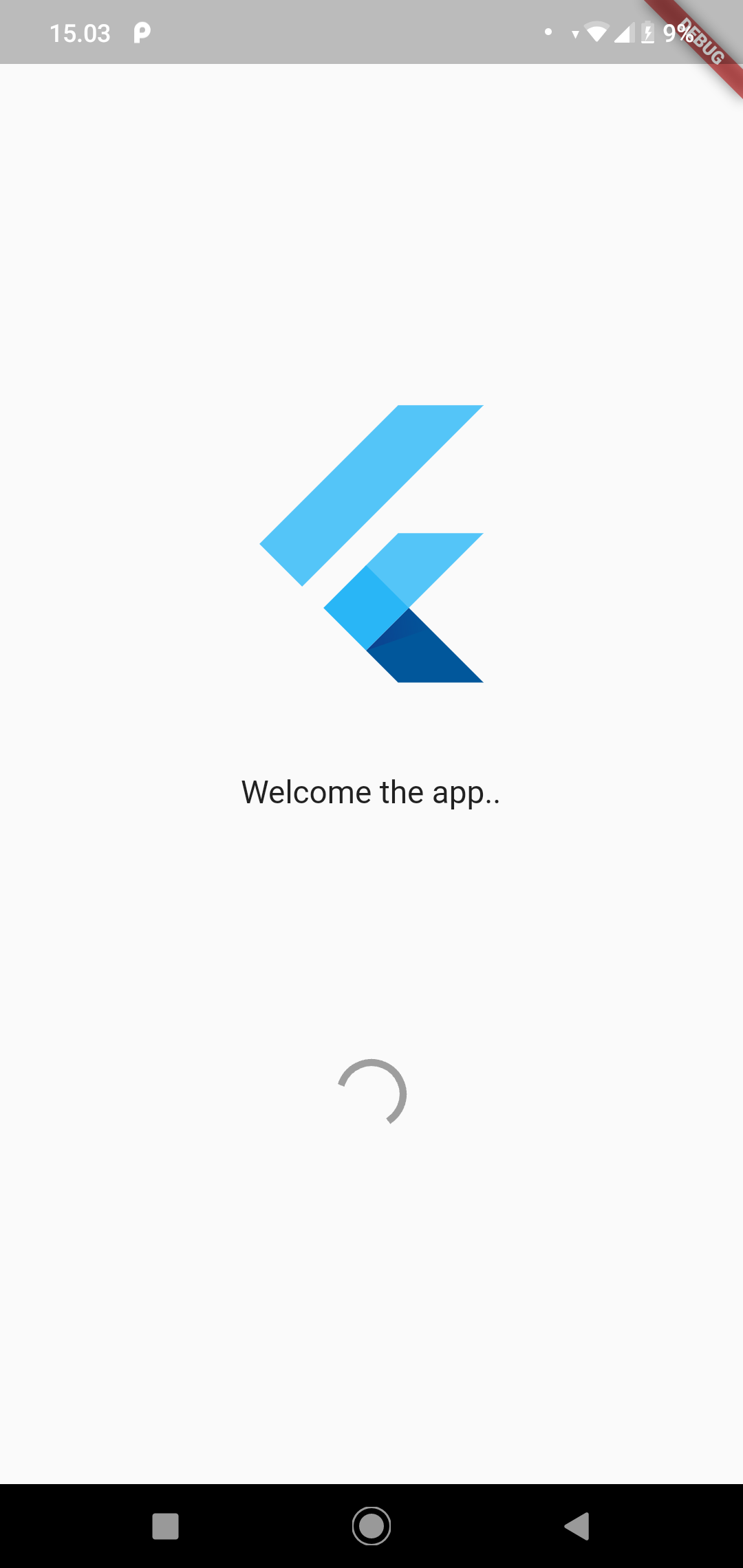
FlutterLogo(size: screenSize.height / 4),
const SizedBox(height: 25),
const Text("Welcome the app..", style: TextStyle(fontSize: 18)),
const Align(
//alignment: FractionalOffset.bottomCenter,
heightFactor: 5,
alignment: Alignment.bottomCenter,
child: CircularProgressIndicator(
color: Colors.grey,
))
],
)),
);
}
}
Kita tambahkan animasi logo splashscreen bawaan flutter
AnimatedSwitcher(
duration: const Duration(seconds: 2),
transitionBuilder: (Widget child, Animation<double> animation) {
return ScaleTransition(scale: animation, child: child);
},
child: isVisible
? FlutterLogo(size: screenSize.height / 4)
: const SizedBox()),
Pada initState tambahkan kode timer
Timer(const Duration(seconds: 2), () {
setState(() {
isVisible = true;
});
//pindah halaman home page
toHomePage();
});Tambahkan kode timer untuk otomatis pindah halaman ke home
toHomePage() {
Timer(const Duration(seconds: 3), () {
Navigator.of(context).pushReplacement(MaterialPageRoute(
builder: (context) => const HomePage()));
});
}

Untuk full code bisa kalian cek disini https://github.com/sobatcoding21/AndroidFlutter/blob/main/lib/views/splash_view.dart
Selamat mencoba







Komentar 0