
Sobatcoding.com - Cara Membuat Appbar Menjadi Transparant
Artikel kali ini kita akan belajar membuat appbar transparant menggunakan flutter. Bagaimana caranya? langsung saja kita praktekan.
Pertama kita buat dahulu project baru atau kalian bisa pakai project lama yang telah kalian buat.
Buatlah sebuah State baru contoh TrasnparantAppBar, pada widget build edit bagian berikut
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Background Transparat")),
body: Container(
margin: const EdgeInsets.all(0),
height: double.infinity,
width: double.infinity,
decoration: const BoxDecoration(
image: DecorationImage(
color: Colors.lightBlue),
),
);
}
Untuk membuat Appbar transparant pada bagian widget Appbar kita tambahkan kode berikut
appBar: AppBar(
title: const Text("Background Transparat"),
backgroundColor: Colors.transparent,
elevation: 0.0,
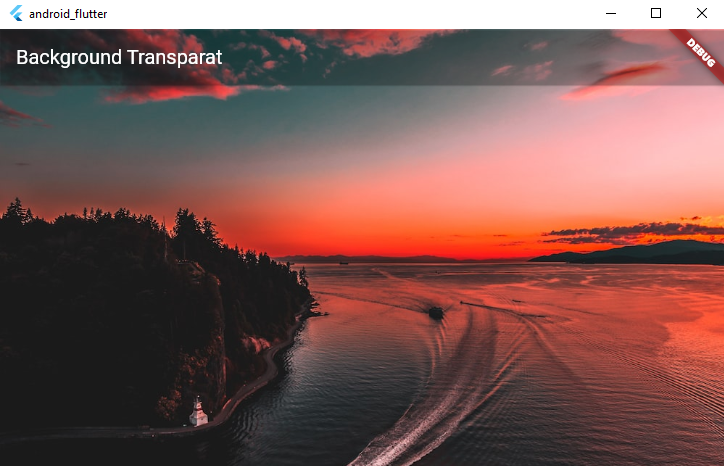
)Kita tambahkan backgroundColor: Colors.transparent dan juga elevation: 1.0 . Elevation disini berfungsi untuk menghilangkan shadow dari AppBar. Jika kita set menjadi 0.0, shadow akan hilang seluruhnya.
Kemudian di dalam widget Scaffold kita tambahkan attribute extendBodyBehindAppBar: true, .
return Scaffold(
appBar: AppBar(
title: const Text("Background Transparat"),
backgroundColor: Colors.transparent,
elevation: 0.0,
),
extendBodyBehindAppBar: true,

Sekian tutorial kali ini. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.
Semoga bermanfaat.







Komentar 0