
Sobatcoding.com - Tutorial Penyimpanan Data Menggunakan Local Storage
Local storage adalah sebuah fungsi di javascript yang cara kerjanya sama seperti cookie ( data disimpan dalam browser ). Local storage dapat menyimpan data lebih aman dan lebih besar dibandingkan dengan cookie. Local storage juga dapat menyimpan data lebih dari 5 MB tanpa harus membebani performa browser
Perhatikan contoh berikut ini:
File HTML
Buatlah sebuah file html dengan nama index.html dan masukkan kode berikut ini :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Bookshelf Apps</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600;700;800&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="head_bar">
<h1 class="head_bar__title">Bookshelf Apps</h1>
</header>
<main>
<section class="input_section">
<h2>Masukkan Buku Baru</h2>
<form id="inputBook">
<div class="input">
<label for="inputBookTitle">Judul</label>
<input id="inputBookTitle" type="text" required>
</div>
<div class="input">
<label for="inputBookAuthor">Penulis</label>
<input id="inputBookAuthor" type="text" required>
</div>
<div class="input">
<label for="inputBookYear">Tahun</label>
<input id="inputBookYear" type="number" required>
</div>
<div class="input_inline">
<label for="inputBookIsComplete">Selesai dibaca</label>
<input id="inputBookIsComplete" type="checkbox">
</div>
<button id="bookSubmit" type="submit">Masukkan Buku ke rak <span>Belum selesai dibaca</span></button>
</form>
</section>
<section class="search_section">
<h2>Cari Buku (Opsional)</h2>
<form id="searchBook">
<label for="searchBookTitle">Judul</label>
<input id="searchBookTitle" type="text">
<button id="searchSubmit" type="submit">Cari</button>
</form>
</section>
<section class="book_shelf">
<h2>Belum selesai dibaca</h2>
<div id="incompleteBookshelfList" class="book_list">
</div>
</section>
<section class="book_shelf">
<h2>Selesai dibaca</h2>
<div id="completeBookshelfList" class="book_list">
</div>
</section>
</main>
<script src="main.js"></script>
</body>
</html>
File CSS
Buatlah sebuah file css bernama style.css dan masukkan kode berikut:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body, input, button {
font-family: 'Open Sans', sans-serif;
}
input, button {
font-size: 16px;
}
.head_bar {
padding: 12px;
display: flex;
align-items: center;
justify-content: center;
background-color: cornflowerblue;
color: white;
}
main {
max-width: 800px;
width: 80%;
margin: 0 auto;
padding: 16px;
}
.input_section {
display: flex;
flex-direction: column;
padding: 16px;
border: 1px solid black;
border-radius: 10px;
}
.input_section > h2 {
text-align: center;
color: cornflowerblue;
}
.input_section > form > .input {
margin: 8px 0;
}
.input_section > form > button {
background-color: cornflowerblue;
color: white;
border: 0;
border-radius: 5px;
display: block;
width: 100%;
padding: 8px;
cursor: pointer;
}
.input_section > form > button > span {
font-weight: bold;
}
.input_section > form > .input > input {
display: block;
width: 100%;
padding: 8px;
border-radius: 5px;
}
.input_section > form > .input > label {
color: cornflowerblue;
font-weight: bold;
}
.input_section > form > .input_inline {
margin: 12px 0;
display: flex;
align-items: center;
}
.input_section > form > .input_inline > label {
color: cornflowerblue;
font-weight: bold;
margin-right: 10px;
}
.search_section {
margin: 16px 0;
display: flex;
flex-direction: column;
align-items: center;
padding: 16px;
border: 1px solid black;
border-radius: 10px;
}
.search_section > h2 {
color: cornflowerblue;
}
.search_section > form {
padding: 16px;
width: 100%;
display: grid;
grid-template-columns: auto 1fr 0.5fr;
grid-gap: 10px;
}
.search_section > form > label {
display: flex;
align-items: center;
}
.search_section > form > input {
padding: 5px;
border-radius: 5px;
}
.search_section > form > button {
background-color: cornflowerblue;
color: white;
border: 0;
border-radius: 5px;
cursor: pointer;
}
.book_shelf {
margin: 16px 0 0 0;
border: 1px solid black;
padding: 16px;
border-radius: 10px;
}
.book_shelf > h2 {
color: cornflowerblue;
}
.book_shelf > .book_list {
padding: 16px;
}
.book_shelf > .book_list > .book_item {
padding: 8px 16px 16px 16px;
border: 1px solid black;
border-radius: 5px;
margin: 10px 0;
}
.book_shelf > .book_list > .book_item > h3, p {
margin: 8px 0;
}
.book_shelf > .book_list > .book_item > .action > button {
border: 0;
padding: 5px;
margin: 0 5px 0 0;
border-radius: 5px;
cursor: pointer;
}
.book_shelf > .book_list > .book_item > .action > .green {
background-color: darkgreen;
color: white;
}
.book_shelf > .book_list > .book_item > .action > .red {
background-color: darkred;
color: white;
}
File JS
Buatlah sebuah file javascript bernama main.js dan masukkan kode berikut:
//display Book1 & Book 2
renderedBooks1();
renderedBooks2();
var form = document.getElementById("inputBook");
form.addEventListener("submit", function(e) {
e.preventDefault();
var title = document.getElementById("inputBookTitle").value;
var author = document.getElementById("inputBookAuthor").value;
var year = document.getElementById("inputBookYear").value;
var status = document.getElementById("inputBookIsComplete").checked;
var listBook1 = localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
var listBook2 = localStorage.getItem('books2') ? localStorage.getItem('books2') : JSON.stringify([]);
//save to local storage
var dataObject = {
"title" : title,
"author": author,
"year" : year,
"status": status
};
if( status == true )
{
listBook1 = JSON.parse(listBook1);
listBook1.push(dataObject);
localStorage.setItem('books1', JSON.stringify(listBook1));
renderedBooks1();
}else{
listBook2 = JSON.parse(listBook2);
listBook2.push(dataObject);
localStorage.setItem('books2', JSON.stringify(listBook2));
renderedBooks2();
}
});
//display completeBookshelfList
function renderedBooks1()
{
var list = "";
var dt = localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
dt = JSON.parse(dt);
var l = dt.length;
for(i=0;i<l;i++)
{
list += '<article class="book_item">\
<h3>'+ dt[i]['title'] +'</h3>\
<p>Penulis: '+ dt[i]['author'] +'</p>\
<p>Tahun: '+ dt[i]['year'] +'</p>\
<div class="action">\
<button class="green" data-index="'+i+'" onclick="belumSelesaiBaca(this)" data-info="'+ escapeHtml(JSON.stringify(dt[i]))+'">Belum selesai di Baca</button>\
<button class="red hapus-buku-1" data-index="'+i+'" onclick="hapus1(this)">Hapus buku</button>\
</div>\
</article>';
}
document.getElementById("completeBookshelfList").innerHTML = list;
}
//display incompleteBookshelfList
function renderedBooks2()
{
var list = "";
var dt = localStorage.getItem('books2') ? localStorage.getItem('books2') : JSON.stringify([]);
dt = JSON.parse(dt);
var l = dt.length;
for(i=0;i<l;i++)
{
list += '<article class="book_item">\
<h3>'+ dt[i]['title'] +'</h3>\
<p>Penulis: '+ dt[i]['author'] +'</p>\
<p>Tahun: '+ dt[i]['year'] +'</p>\
<div class="action">\
<button class="green" data-index="'+i+'" onclick="selesaiBaca(this)" data-info="'+ escapeHtml(JSON.stringify(dt[i])) +'">Selesai di Baca</button>\
<button class="red hapus-buku-2" data-index="'+i+'" onclick="hapus2(this)">Hapus buku</button>\
</div>\
</article>';
}
document.getElementById("incompleteBookshelfList").innerHTML = list;
}
function escapeHtml(text) {
var map = {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": '''
};
return text.replace(/[&<>"']/g, function(m) { return map[m]; });
}
function selesaiBaca(e)
{
var index = e.getAttribute("data-index");
var info = e.getAttribute("data-info");
info = JSON.parse(info);
//remove form book2
var dataBook2= localStorage.getItem('books2') ? localStorage.getItem('books2') : JSON.stringify([]);
dataBook2= JSON.parse(dataBook2);
dataBook2.splice(index,1);
localStorage.setItem('books2', JSON.stringify(dataBook2) );
//add into books1
var dataBook1= localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
dataBook1= JSON.parse(dataBook1);
dataBook1.push(info);
localStorage.setItem('books1', JSON.stringify(dataBook1));
renderedBooks1();
renderedBooks2();
}
function belumSelesaiBaca(e)
{
var index = e.getAttribute("data-index");
var info = e.getAttribute("data-info");
info = JSON.parse(info);
//remove from book1
var dataBook1= localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
dataBook1= JSON.parse(dataBook1);
dataBook1.splice(index,1);
localStorage.setItem('books1', JSON.stringify(dataBook1) );
//add into books2
var dataBook2= localStorage.getItem('books2') ? localStorage.getItem('books2') : JSON.stringify([]);
dataBook2= JSON.parse(dataBook2);
dataBook2.push(info);
localStorage.setItem('books2', JSON.stringify(dataBook2) );
renderedBooks1();
renderedBooks2();
}
function hapus1(e)
{
var index = e.getAttribute("data-index");
var dataBook1= localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
dataBook1= JSON.parse(dataBook1);
dataBook1.splice(index,1);
localStorage.setItem('books1', JSON.stringify(dataBook1) );
renderedBooks1();
}
function hapus2(e)
{
var index = e.getAttribute("data-index");
var dataBook2= localStorage.getItem('books2') ? localStorage.getItem('books2') : JSON.stringify([]);
dataBook2= JSON.parse(dataBook2);
dataBook2.splice(index,1);
localStorage.setItem('books2', JSON.stringify(dataBook2) );
renderedBooks2();
}
var search = document.getElementById("searchBook");
search.addEventListener("submit", function(e) {
e.preventDefault();
// Declare variables
var input, filter, book1, list, book2, list2, h3, i, txtValue;
input = document.getElementById("searchBookTitle");
filter = input.value.toUpperCase();
book1 = document.getElementById("completeBookshelfList");
list = book1.getElementsByTagName("article");
book2 = document.getElementById("incompleteBookshelfList");
list2 = book2.getElementsByTagName("article");
// Loop through all article rows, and hide those who don't match the search query
for (i = 0; i < list.length; i++) {
h3 = list[i].getElementsByTagName("h3")[0];
if (h3) {
txtValue = h3.textContent || h3.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
list[i].style.display = "";
} else {
list[i].style.display = "none";
}
}
}
// Loop through all article rows, and hide those who don't match the search query
for (i = 0; i < list2.length; i++) {
h3 = list2[i].getElementsByTagName("h3")[0];
if (h3) {
txtValue = h3.textContent || h3.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
list2[i].style.display = "";
} else {
list2[i].style.display = "none";
}
}
}
});
Simpan ke Local Storage
Perhatikan kode di atas :
var listBook1 = localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
var dataObject = {
"title" : title,
"author": author,
"year" : year,
"status": status
};
listBook1 = JSON.parse(listBook1);
listBook1.push(dataObject);
localStorage.setItem('books1', JSON.stringify(listBook1));
renderedBooks1();
Untuk penyimpanan kita menggunakan fungsi localStorage.setItem( $key, $value).
Membaca Data Local Storage
Untuk membaca data local storage kita menggunakan fungsi localStorage.getItem($key).
Hapus Local Storage
Untuk menghapus data kita menggunakan fungsi splice seperti berikut:
var dataBook1= localStorage.getItem('books1') ? localStorage.getItem('books1') : JSON.stringify([]);
dataBook1= JSON.parse(dataBook1);
dataBook1.splice(index,1);
localStorage.setItem('books1', JSON.stringify(dataBook1) );
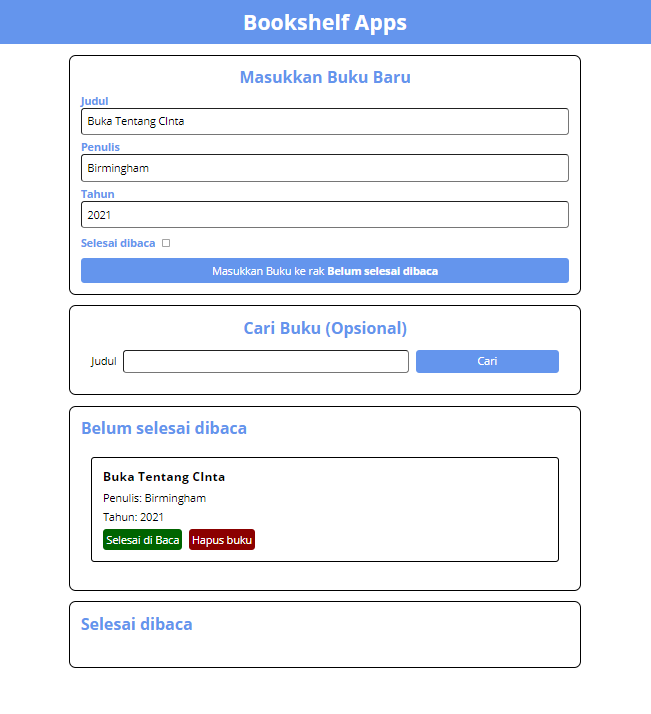
Untuk tampilan keseluruhan dari kode di atas sebagai berikut :

Sekian tutorial kali ini. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.
Semoga bermanfaat.







Komentar 0