
Sobatcoding.com - Tutorial lengkap cara membuat pagination menggunakan Laravel 8
Kembali lagi pada artikel kali ini kita akan mencoba membuat pagination menggunakan Laravel 8, tetap sebelumnya apa itu Pagination?
Paginate atau Pagination adalah proses membagi artikel atau konten menjadi beberapa halaman yang terpisah. Design user interface ini dirancang untuk membantu pengunjung website, agar tidak dibebani oleh banyaknya informasi yang termuat dalam satu halaman. Disamping itu disisi database juga tidak terbebani karena data yang ditampilkan tidak semua ditampilkan dalam satu halaman, di limit dan hanya ditampilkan beberapa saja.
Bayangkan saja jika kalian punya 100.000 data, kemudian kalian tampilkan semua dalam satu halaman. User pun pasti pusing dan kebingungan dengan 100.000 data tersebut, disamping itu kinerja website juga pasti akan lambat dalam proses menampilkan data tersebut. Belum lagi jika satu halaman tersebut diakses oleh lebih dari 100 orang dalam wakktu yang sama.
Cara Membuat Pagination
Kalian bisa membuat project baru atau menggunakan project laravel yang sudah ada.
Buat Database
Buatlah sebuah database dan table bernama obat atau kalian bisa import dari tabel berikut
-- --------------------------------------------------------
-- Host: 127.0.0.1
-- Server version: 5.7.33 - MySQL Community Server (GPL)
-- Server OS: Win64
-- HeidiSQL Version: 11.2.0.6213
-- --------------------------------------------------------
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET NAMES utf8 */;
/*!50503 SET NAMES utf8mb4 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
DROP TABLE IF EXISTS `obat`;
CREATE TABLE IF NOT EXISTS `obat` (
`kode_obat` varchar(6) NOT NULL,
`nama_obat` varchar(30) NOT NULL,
`harga_beli` int(11) NOT NULL,
`harga_jual` int(11) NOT NULL,
`satuan` int(11) NOT NULL,
`min_stok` int(11) NOT NULL,
`stok` int(11) NOT NULL DEFAULT '0',
`created_user` int(11) DEFAULT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL,
PRIMARY KEY (`kode_obat`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
DELETE FROM `obat`;
/*!40000 ALTER TABLE `obat` DISABLE KEYS */;
INSERT INTO `obat` (`kode_obat`, `nama_obat`, `harga_beli`, `harga_jual`, `satuan`, `min_stok`, `stok`, `created_user`, `created_at`, `updated_at`) VALUES
('OB0001', 'Woods Biru', 12000, 16000, 5, 2, 4, 2, '2019-02-06 17:03:03', NULL),
('OB0002', 'Woods Merah', 12000, 16000, 5, 2, 5, 2, '2019-02-06 17:03:20', NULL),
('OB0003', 'OBH Nellco', 20625, 27500, 5, 2, 5, 2, '2019-02-06 17:04:35', NULL),
('OB0004', 'Sakatonik ABC', 9000, 12000, 5, 2, 9, 2, '2019-02-06 17:05:12', NULL),
('OB0005', 'Scotts Emulsion', 31500, 42000, 5, 2, 5, 2, '2019-02-06 17:05:39', NULL),
('OB0006', 'Sakatonik Liver', 7500, 10000, 5, 2, 10, 2, '2019-02-06 17:06:18', NULL),
('OB0007', 'Stimuno Syr', 18000, 24000, 5, 2, 5, 2, '2019-02-06 17:06:45', NULL),
('OB0008', 'Imboost Syr', 51750, 69000, 5, 2, 2, 2, '2019-02-06 17:07:07', NULL),
('OB0009', 'Neuremacyl Tab', 63750, 85000, 4, 2, 5, 2, '2019-02-06 17:08:02', NULL),
('OB0010', 'Pilkita', 112500, 150000, 4, 2, 5, 2, '2019-02-06 17:08:27', NULL),
('OB0011', 'Fatigon Spirit', 48750, 65000, 4, 2, 3, 2, '2019-02-06 17:08:50', NULL),
('OB0012', 'Bisolvon Kids', 21750, 29000, 5, 2, 5, 2, '2019-02-06 17:10:07', NULL),
('OB0013', 'Bisolvon Extra', 28125, 37500, 5, 2, 5, 2, '2019-02-06 17:10:37', NULL),
('OB0014', 'OBH Combi Anak', 8625, 11500, 5, 2, 9, 2, '2019-02-06 17:11:21', NULL),
('OB0015', 'OBH Combi Dewasa', 8625, 11500, 5, 2, 10, 2, '2019-02-06 17:11:41', NULL),
('OB0016', '78686', 45645, 45645, 2, 768, 0, 1, '2022-07-05 08:27:46', NULL);
/*!40000 ALTER TABLE `obat` ENABLE KEYS */;
/*!40101 SET SQL_MODE=IFNULL(@OLD_SQL_MODE, '') */;
/*!40014 SET FOREIGN_KEY_CHECKS=IFNULL(@OLD_FOREIGN_KEY_CHECKS, 1) */;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40111 SET SQL_NOTES=IFNULL(@OLD_SQL_NOTES, 1) */;
Model
Buatlah sebuah model bernama Obat.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Obat extends Model
{
use HasFactory;
protected $table = "obat";
protected $primaryKey = 'kode_obat';
protected $keyType = 'string';
public $incrementing = 'false';
public $timestamps = true;
}
table obat kali ini tidak menggunakan id sebagai primary key, dan primary key bukan autoincrement jadi kita tambahkan kode berikut
protected $primaryKey = 'kode_obat';
protected $keyType = 'string';
public $incrementing = 'false';jangan lupa tambahkan juga $keyType = 'string' karena id bukan int
Controller
Sebagai contoh kita akan membuat halaman Obat dengan menampilkan produk sebanyak 8 produk setiap halaman.
Buatlah controller bernama ObatController.php kemudian masukkan kode berikut:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Obat;
class ObatController extends Controller
{
public function index(Request $request)
{
$data = Obat::paginate(8);
return view('obat.index', compact('data'));
}
}
Views
Buatlah sebuah halaman blade index di dalam folder obat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Data Obat</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card">
<div class="card-body">
<div class="row">
@foreach($data as $k=>$v)
<div class="col-md-3 col-sm-6">
<div class="card mb-3">
<img src="https://placehold.co/400x400" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">{{ $v->nama_obat }}</h5>
<h6 class="card-text text-muted mb-3">Rp. {{ number_format($v->harga_beli,2, ",", ".") }}</h6>
</div>
</div>
</div>
@endforeach
</div>
</div>
</div>
</div>
</body>
</html>
Untuk menambahkan pagination link, kalian tambahkan kode berikut
<div>
{{ $data->links() }}
</div>
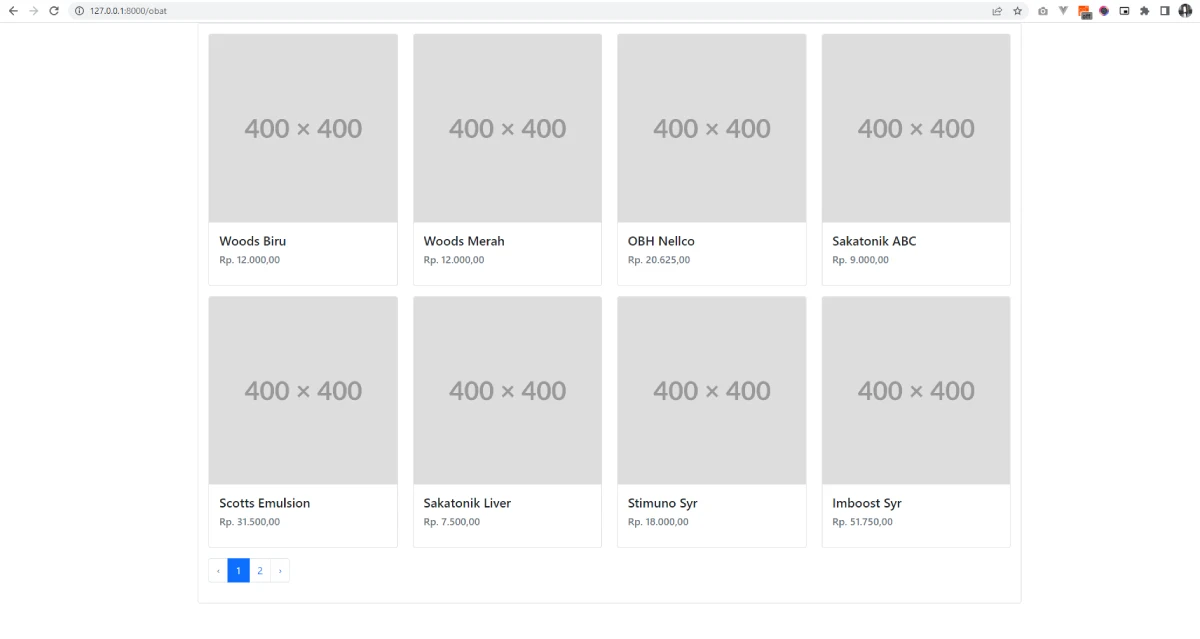
Hasil dari script di atas adalah sebagai berikut

Custom Pagination
Laravel sendiri telah menyediakan template untuk pagination, kalian bisa publish dengan cara menjalankan command berikut
php artisan vendor:publish --tag=laravel-paginationSecara otomatis laravel akan generate folder views\vendor\pagination. Di folder tersebut terdapat berbagai template yang bisa kalian pakai
Setelah itu buka file AppServiceProvider, di dalam boot tambahkan kode seperti berikut
use Illuminate\Pagination\Paginator;
public function boot()
{
Paginator::defaultView('vendor.pagination.simple-tailwind');
}Kode di atas mengindikasikan bahwa tampilan default untuk pagination adalah simple-tailwind dimana file tersebut ada di dalam folder views/vendor/pagination. Kalian juga bisa custom sendiri untuk tampilan pagination kemudian kalian ubah path view sesuai template yang kalian inginkan.

Pagination Menggunakan Parameter
Kalian bisa juga menambahkan parameter di dalam pagination kalian. Misalkan kalian punya halaman pencarian. Kemudian saat filter data, data yang ditampilkan lebih dari satu halaman. Contoh kalian punya url pencarian seperti berikut
http://127.0.0.1:8000/obat?search=obh&page=2
Langkah pertama kita coba buat halaman pencarian terlebih dahulu. Kita sedikit ubah halaman index menjadi seperti berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Data Obat</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="row mb-2">
<div class="col-auto ms-auto">
<input type="text" name="search" class="form-control" autocomplete="off" placeholder="Masukkan keyword ..." value="{{ request()->get('search') ?? '' }}"/>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="row">
@foreach($data as $k=>$v)
<div class="col-md-3 col-sm-6">
<div class="card mb-3">
<img src="https://placehold.co/400x400" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">{{ $v->nama_obat }}</h5>
<h6 class="card-text text-muted mb-3">Rp. {{ number_format($v->harga_beli,2, ",", ".") }}</h6>
</div>
</div>
</div>
@endforeach
</div>
<div>
{{ $data->links() }}
</div>
</div>
</div>
</form>
</div>
</body>
</html>
Selanjutnya untuk menambahkan parameter, kalian ubah bagian berikut
<div>
{{ $data->links() }}
</div>ubah menjadi
<div>
{{ $data->appends(request()->except('page'))->links() }}
</div>
Link pagination akan menambahkan parameter pencarian atau $_GET['search'] didalam navigasinya
Buka file ObatController dan ubah beberapa line berikut
public function index(Request $request)
{
$data = Obat::orderBy('nama_obat');
if( $like = $request->get('search') )
{
$data->where('nama_obat', 'like', '%'.$like.'%');
}
$data = $data->paginate(8);
return view('obat.index', compact('data'));
}
Hasil script di atas adalah sebagai berikut

Sekian tutorial kali ini. Semoga bermanfaat.
Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah







Komentar 0