
Sobatcoding.com - Cara Custom Jenis Font di Flutter
Di flutter kita bisa merubah jenis font sesuai dengan jenis font yang kita inginkan. Bagaimana caranya?
Kita bisa unduh jenis font yang kita inginkan di google font. Sebagai contoh kita akan ubah jenis font ke jenis font Roboto. Kita bisa download lewat link berikut.
https://fonts.google.com/specimen/Roboto?query=Roboto
Sesudah kita download kita copy paste ke folder assets fonts di root project yang kita buat. Selanjutnya kita buka file pubspec.yaml, tambahkan kode berikut untuk menambahkan asset font agar bisa di baca oleh aplikasi
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
- asset: assets/fonts/Roboto-Light.ttf
- asset: assets/fonts/Roboto-Bold.ttf
Untuk path kita sesuaikan dengan path kita menyimpan asset font tersebut

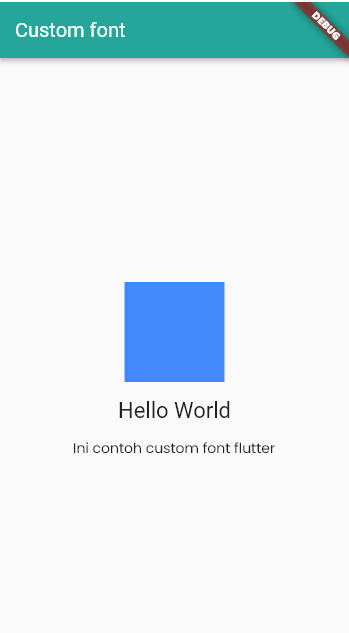
Selanjutnya kita buat sebuah StatelessWidget
import 'package:flutter/material.dart';
class FontScreen extends StatelessWidget {
const FontScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Custom font"),
backgroundColor: Colors.teal.shade400,
),
body: Container(
margin: const EdgeInsets.all(0),
width: double.infinity,
height: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.blueAccent,
),
const SizedBox(height: 15),
const Text("Hello World", style: TextStyle(fontSize: 22, fontFamily: 'Roboto')),
const SizedBox(height: 15),
const Text("Ini contoh custom font flutter", style: TextStyle(fontSize: 14, fontFamily: 'Roboto')),
],
),
),
);
}
}
Untuk merubah jenis font family kita tambahkan attribute fontFamily : 'Roboto'. Untuk ukuran font kita bisa set di attr fontSize.
const Text("Hello World", style: TextStyle(fontSize: 22, fontFamily: 'Roboto')),
Kita bisa ubah jenis font family global dengan merubahnya langsung di file main.dart, di bagian attr ThemeData
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
fontFamily: 'Roboto'
),
home: const FontScreen(),
);
}
Kalian juga bisa menambahkan jenis font lebih dari satu. Sebagai contoh kita tambahkan jenis font Poppins, kita ubah file pubspec.yaml seperti berikut
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
- asset: assets/fonts/Roboto-Light.ttf
- asset: assets/fonts/Roboto-Bold.ttf
- family: Poppins
fonts:
- asset: assets/fonts/Poppins-Light.ttf
- asset: assets/fonts/Poppins-Regular.ttf
Widget Stateles FontScreen kita ubah seperti berikut
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Custom font"),
backgroundColor: Colors.teal.shade400,
),
body: Container(
margin: const EdgeInsets.all(0),
width: double.infinity,
height: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.blueAccent,
),
const SizedBox(height: 15),
const Text("Hello World", style: TextStyle(fontSize: 22)),
const SizedBox(height: 15),
const Text("Ini contoh custom font flutter", style: TextStyle(fontSize: 14, fontFamily: 'Poppins')),
],
),
),
);
}Pada bagian Text("Hello Wolrd") kita hapus bagian fontFamily karena secara default telah kita set ke font jenis Roboto.

Custom Font Flutter
Sekian tutorial kali ini. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form di bawah ini.
Semoga bermanfaat.







Komentar 0